Layout der Seiten in Praktische Elektronik
Die Seiten sind in HTML5 und CSS geschrieben. Sie passen sich dynamisch an den Browser an, auch für Smartphones an.
- Praktische Elektronik verwendet
- kein Javascript,
- Javascript wird jedoch für einige Software-Werkzeuge verwendet
- keine Referenzen auf Schüffel-Seiten,
- keine Werbung.
- Die Seiten passen sich dem Medium an (Handy, Tablet, PC).
- Die Seiten können ausgedruckt werden.
- Leider unterstützen die Browser das Drucken der Seiten nur unzureichend.
- Deshalb wurde für den Druck ein einfaches Layout verwendet.
- Einige Browser erzeugen dennoch Seiten, die zu wünschen übrig lassen.
Gliederung einer Seite
- Im Kopfbereich werden Dropdown-Menüs verwendet, die auch auf Smartphones funktionieren.
- Wenn das Fenster groß genug ist, werden Hinweise auf der rechten Seite angezeigt. Anderenfalls sind sie in den Text eingebettet.
Zoom für Bilder
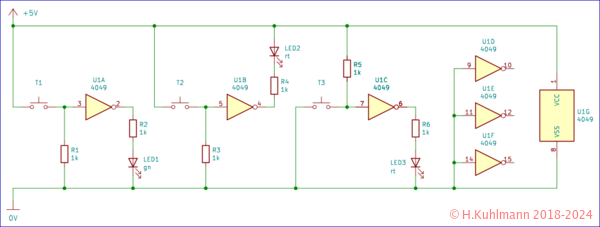
Große Bilder werden verkleinert angezeigt. Durch Anklicken des Bildes wird die vergrößerte Version angezeigt.
- Bilder mit dieser Eigenschaft werden mit einem türkisfarbenen Rahmen dargestellt.
- Die Bildunterschrift beginnt mit Zoom-.
- Auf Computer-Bildschirmen wandelt sich der Mauszeiger in eine Lupe.

- Die Bilder passen sich der Fenstergröße an.
- Wenn die Bilder generell zu groß sind, können sie vergrößert werden: Zoom-Bild
- Bilder enthalten keine versteckten Links zu Schnüffel-Seiten.
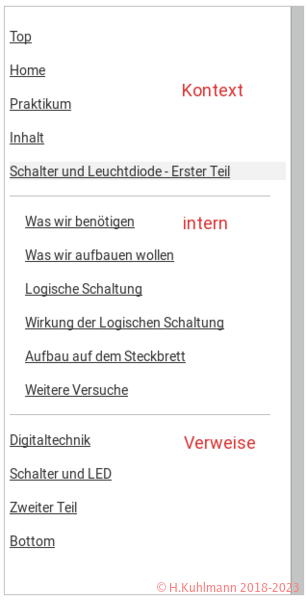
Navigation links
Wenn das Browser-Fenster groß genug ist, wird auf der linken Seite ein Navigationsrahmen angezeigt. Der Inhalt hängt von der angezeigten Seite ab.

Der Navigationsrahmen ist in drei Bereiche unterteilt:
- oben wird der Kontext der Seite angezeigt, z.B. Home und Eltern-Seite,
- in der Mitte interne Verweise, z.B. Überschriften und
- unten Links zu anderen Seiten.